Adding new pages to your website is an essential skill for Intermediate web publishers.
When you add a new page, it is important to have your content ready before you add it to Modern Campus CMS.
Focus on a few key areas when you begin to create your page:
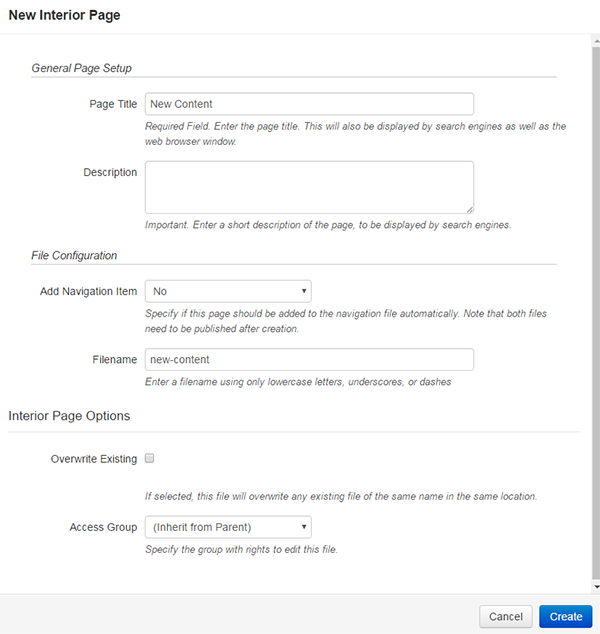
Page Title / Description
File Name
Add to Navigation
When creating a new page, make sure your content has been approved by your department and remember your content is not only part of your department, but also part of a larger whole.
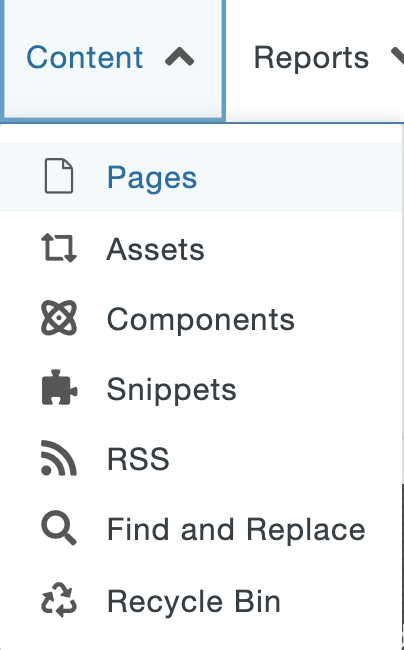
1. Click Content
2. Click Pages

3. Click +NEW
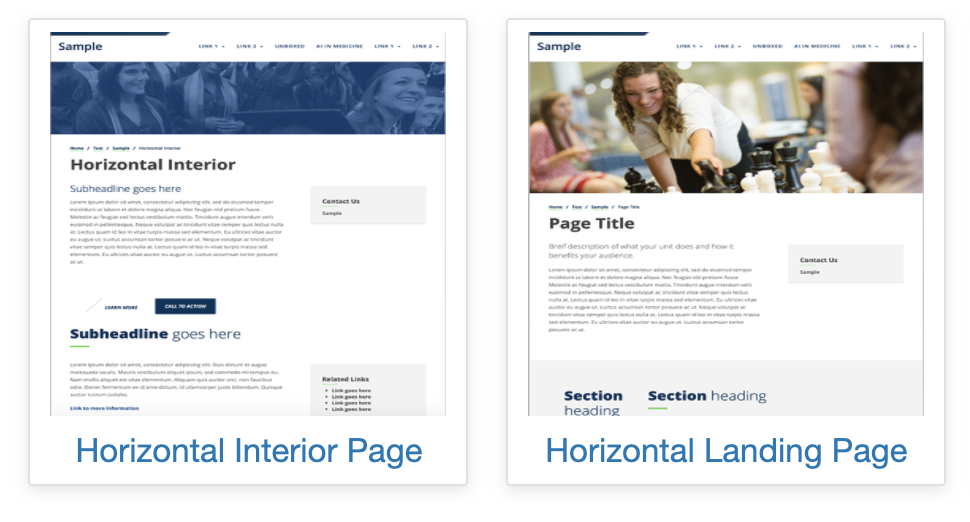
4. Select your preferred page template
(Horizontal Landing Page vs Horizontal Interior Page) 5. Set up the backend of the page (before you get to edit front-facing page content).
5. Set up the backend of the page (before you get to edit front-facing page content).

Sometimes, you want a link to be more recognizable or eye-catching than a simple link. In situations like that, you may want to use a button. Buttons are just links set with a custom class.
Follow the steps to insert your link.
In the Edit link dialog box, click the drop-down for class. Select custom.
In custom field, type in name of class: for example: button, dots, or bb-btn.
button class example dots class example bb-btn class example
